WYSIWYG Editor
Wysiwyg je zkratka věty „What you see is what you get.
V praxi to znamená, že obsah, který budete tvořit v tomto editoru, stejně uvidíte i na webu - ať už ve vyjížděcím okně nebo v jako článek v Centru nápovědy.
Zde je přehled základních funkcí, pomocí kterých můžete vymazlit svůj článek:

Nůžky označený text vyjmou. Stejně jako klávesová zkratka CTRL+X.
2 listy papíru označený text zkopírují. Stejně jako klávesová zkratka CTRL+C.
Text na bílý papír zkopírovaný nebo vyjmutý text vloží. Stejně jako klávesová zkratka CTRL+V.
Pokud máte zkopírovaný text odjinud, který obsahoval i formátování, mohla by se vám hodit další funkce Vložit jako čistý text. S kopírováním formátovaného textu z jednoho editoru do druhého bývají v některých případech problémy. Proto je vždy lepší vkládat text čistý ,neformátovaný, a upravit si ho až zde. Poslední funkce by měla umět vkládat formátovaný text z Wordu. Tuto funkci vyzkoušejte, pokud nedojde ke správném vložení textu, je nutné vkládat text čistý.
Oblíbené funkce šipek jsou o krok zpět a o krok dopředu. Hodí se u psaní téměř každého článku.

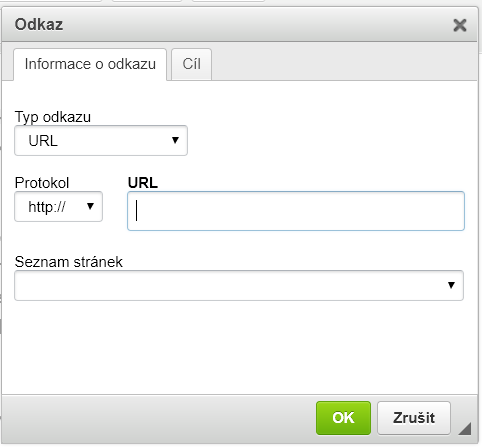
Ikonka řetězu to je vložit a upravit odkaz. Označíte si myší text nebo obrázek, který by měl být odkazem na jinou stránku. Kliknete na ikonku řetězu a otevře se vám vyskakovací okno.

Do kolonky URL napíšete jednoduše adresu, kam má odkaz vést. Třeba www.blubla.ble
Odkaz se bude otevírat ve stejném panelu. Pokud chcete, aby se otevíral v novém panelu, přejděte do záložky Cíl a zvolte Nové okno.
Jestliže budete odkazovat na nějaký článek uložený v Beyondu, nemusíte vkládat jeho URL, ale stačí, když vyberete požadovanou stránku v roletce níže.
Pomocí ikonky řetězu můžete také vložit odkaz na e-mail. Po kliknutí na tento odkaz se otevře mailový klient a zákazník vám může napsat e-mail. Stačí, když Typ odkazu přepnete z URL na E-mail.
Zde můžete vložit také odkaz na kotvu. Jedná se o odkaz na určitou část ve stejném článku. Kam má kotva směřovat nejprve označíte Záložkou. Na to místo kliknete a poté kliknete na ikonku vlaječky, místečko si pojmenujete. Pak si označíte slovo nebo text, které má na místo vlaječky mířit. Přepnete Typ odkazu na Kotva a vyberete kotvu podle názvu.
Prostřední ikonkou řetězu s malým X můžete odkaz smazat. Označíte si text s odkazem, kliknete na ikonu.
 Vložit / upravit obrázek
Vložit / upravit obrázek
Obrázek vložíte kliknutím na ikonku krajinky. Otevře se vyskakovací okno. Tam si vyberete, zda chcete použít obrázek použitý na webu v jiném článku nebo chcete nahrát vlastní nový z počítače.
Než obrázek vložíte, můžete ho upravovat. Například změnit mu velikost. Nezapomeňte kliknout na ikonku zámku, pokud chcete obrázek zmenšit nebo zvětšit, ale ne deformovat.
Vložený obrázek můžete upravovat i dodatečně. Stačí ho označit myší a opět kliknout na ikonu krajiny.
 Vložit / upravit tabulku
Vložit / upravit tabulku
| Ve vyskakovacím okně si vyberete, |
kolik má mít tabulka řádků |
| kolik sloupců |
a jak silné mají mít ohraničení. |
| Můžete tabulku i pojmenovat. | Do ní pak pište text nebo vkládejte obrázky. |

Šipkami si zvětšíte textový editor na celou obrazovku. To oceníte u rozsáhlejších článků. Abyste článek mohli uložit, musíte se zase zmenšit zpět.
Můžete si zobrazit i rozdělení do bloků.
Chcete-li upravit přímo HTML článku, přepněte na Zdroj.
 Styl písma
Styl písma
B - tučné písmo, zkratka CTRL+B
I - kurzíva, zkratka CTRL+IS - přeškrtnuté písmo
T s malým x - zrušit formátování u označeného textu

Zarovná odstavec (nebo označený text) vlevo, na střed, vpravo nebo do bloku.

Formátování textu
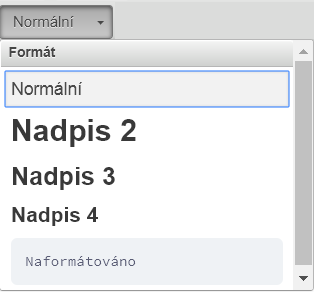
Můžete vybírat mezi normálním formátováním pro obyčejný text a Nadpisama. V HTML jsou označeny jako <H2> až <H4>. Pomocí nadpisů můžete text logicky hierarchizovat.
Nadpis 1 je název článku. Nadpis 1 by měl být jen jeden, proto v roletce není v nabídce. Ostatních nadpisů můžete vložit více, jen pozor na správné pořadí. Například Nadpis 3 by neměl být nad prvním Nadpisem 2.
