Jak na webové stránky vložit Beyond odkaz
Ještě, než začnete s vkládáním Beyond odkazu do článku, ujistěte se, že máte splněny následující body.
- Máte aktivovaný účet v Beyondu – 30 dní zdarma nebo placenou verzi.
- Máte přístup do editoru svých webových stránek.
- Na webových stránkách máte implementovaný zdrojový kód pro připojení Beyond panelu.
Získejte odkaz na článek
- Přihlaste se do administrace aplikace Beyond a v hlavním menu zvolte Články.
- Vytvořte nový článek nebo editujte stávající, který chcete zobrazit na webu. Jestliže vytváříte nový článek, nezapomeňte ho uložit, aby mu systém mohl přidělit unikátní url.
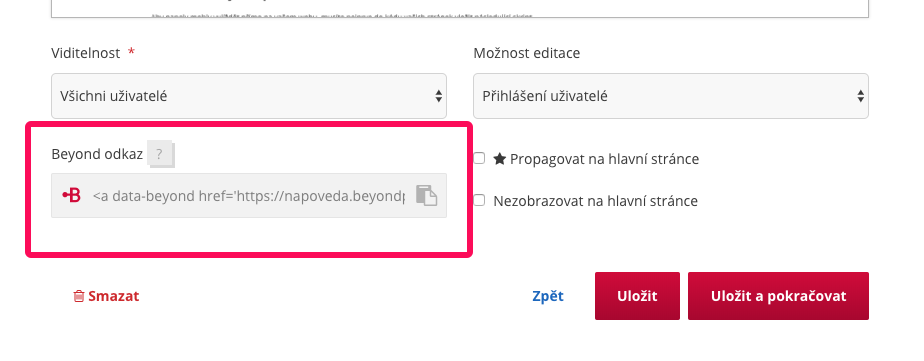
- V Editaci článku knikněte do políčka Beyond odkaz a stiskněte klávesovou zkratku pro kopírování do schránky – cmd + C nebo Ctrl + C.

Vložte zdrojový kód do textu
- Přihlaste se do administrace vašich webových stránek. V této administraci vyhledejte zvolený obsah (článek, detail produktu, …) a přejděte do jeho editace.
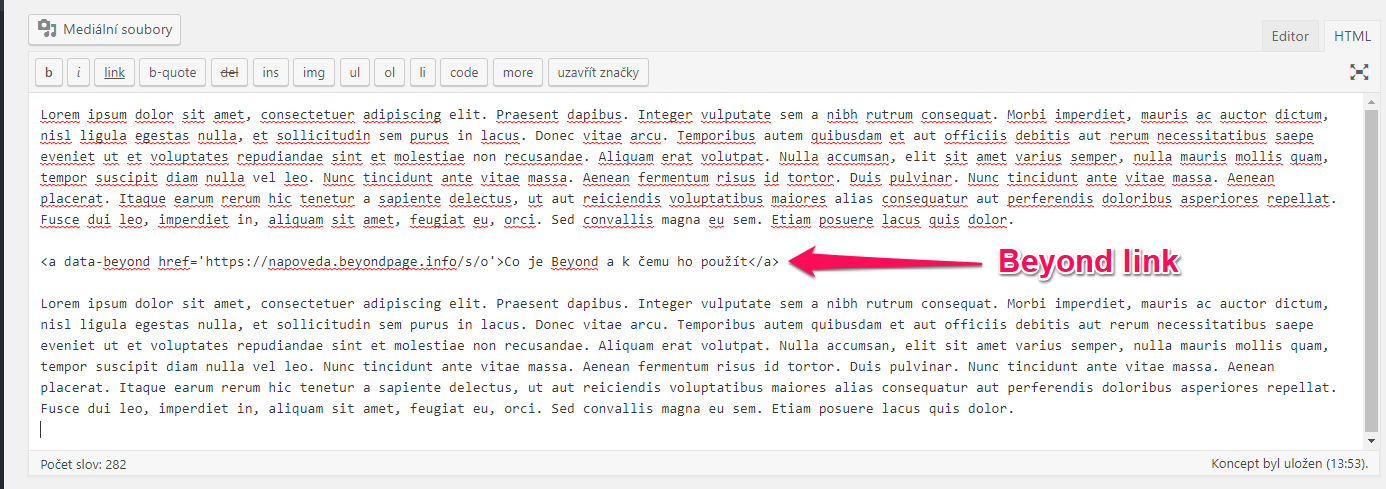
- V editaci si zobrazte editor HTML a do kódu vložte vámi zkopírovaný Beyond odkaz.

Úprava odkazu
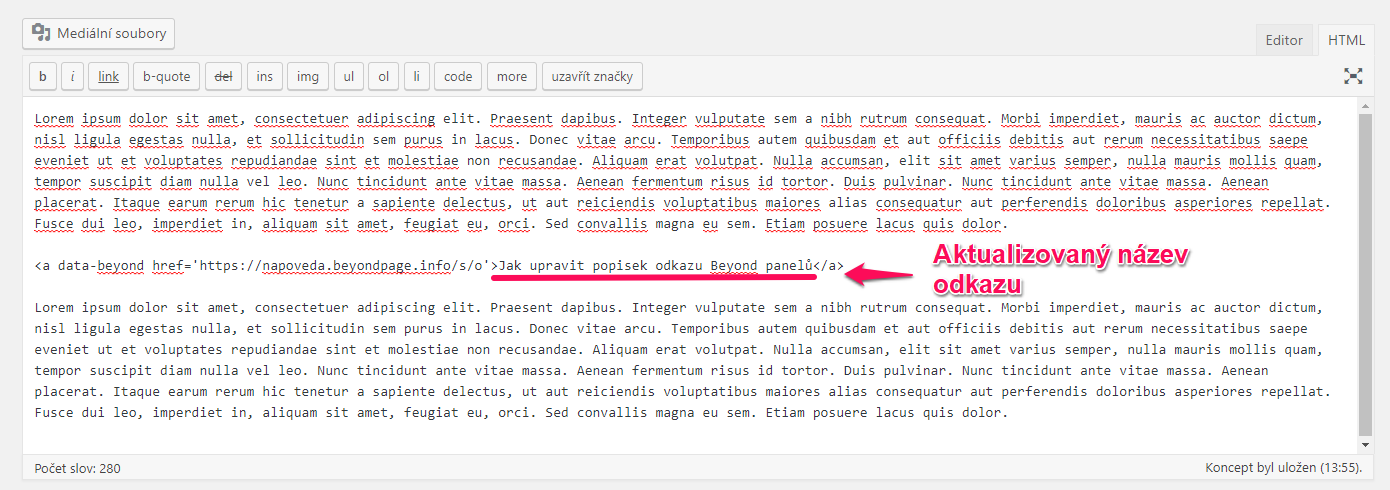
Výslednou textovou podobu odkazu můžete ponechat v původní verzi. Zobrazí se vám pod názvem, který máte uvedený mezi zobáčky. Tento název můžete také upravit. Stačí kliknout do textu umístěného mezi zobáčky a název přepsat.

Takto upravený HTML kód uložíte a máte hotovo.
Pokud jste postupovali správně, po kliknutí na odkaz na webových stránkách se vám zobrazí Beyond panel s obsahem vašeho článku.
Co dál?
Přehledné články: Články můžete formátovat a udělat je tak přehlednější a čitelnější pro vaše zákazníky. Více najdete v sekci Práce s články.
Připojte Beyond k vaší aplikaci: Beyond Panely můžete používat i na vašich oblíbených službách jako WordPress, Shoptet, eshop-rychle, a další.
